So speichern Sie Bilder für das Web in Photoshop

- 2067
- 229
- Kaya Burger
Eine der kritischeren Funktionen, die Photoshop bietet, ist die Speichern Sie für Web/Geräte Besonderheit.
Warum es benutzen?? Während Sie Ihre Datei einfach in einer Standardmethode speichern können, so wie Datei / speichern als, Das Speichern für Web/Geräte speichern die Funktion für Web-/Geräte entscheidend für drei Dinge.
- Es optimiert die Dateiabmessungen (z. B. 150 px x 150 px), sodass sie in Webseiten sauberer passen und besser und weniger verzerrt aussehen können.
- Es optimiert die Dateigröße (z. B. 23 kb), sodass sie schneller herunterladen können.
- Es spart im RGB -Format (oder Monitor) im Gegensatz zum CMYK -Format (Print).
Dieses Tool eignet sich hervorragend für die Ausgabe von Twitter -Symbolen, Facebook -Profilbildern, Produktdateien, Blog -Bildern und Quelldateien für Favicons.
01 von 08
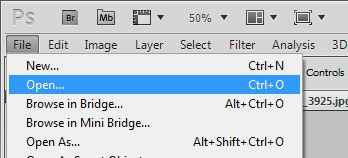
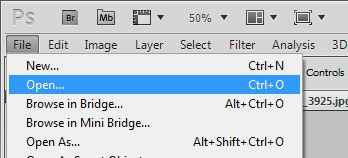
Öffnen Sie Ihre Quelldatei
 Datei/Photoshop öffnen. Screenshot von Bryan Haines
Datei/Photoshop öffnen. Screenshot von Bryan Haines Um loszulegen, müssen Sie zu gehen Datei öffnen Um Ihre Datei zu öffnen. Es kann in jedem Format sein - JPG, GIF, PSD, PNG oder andere. Solange Photoshop es öffnen kann, können Sie es für das Web ausgeben.
02 von 08
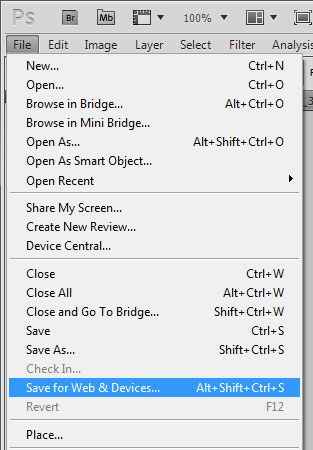
Speichern Sie Ihre Datei für das Web
 Datei speichern Photoshop CS5. Screenshot von Bryan Haines
Datei speichern Photoshop CS5. Screenshot von Bryan Haines Wir werden zum Sparen für das Web überspringen, vorausgesetzt, Sie haben alle Anpassungen vorgenommen, die Sie benötigen. Wenn Sie das Bild bearbeiten müssen, tun Sie dies natürlich zuerst und setzen Sie diesen Schritt später fort.
Gehe zu Datei / Speichern für Web / Geräte und klicken Sie. Es ist ungefähr auf halber Strecke im Dropdown-Menü.
Dieser Prozess ändert Ihre Originaldatei überhaupt nicht. Sie erstellen eine neue Datei. Sobald Sie dieses Tutorial abgeschlossen haben und in Photoshop zu Ihrem Originalbild zurückkehren, müssen Sie diese Datei speichern, wenn Sie Änderungen daran vorgenommen haben. Es ist wichtig, Ihr neues Bild anders zu nennen als Ihr ursprüngliches. Oft einfach hinzuzufügen _Netz Zum Dateinamen funktioniert gut. (Beispiel: Dateiname_Web.JPG)
03 von 08
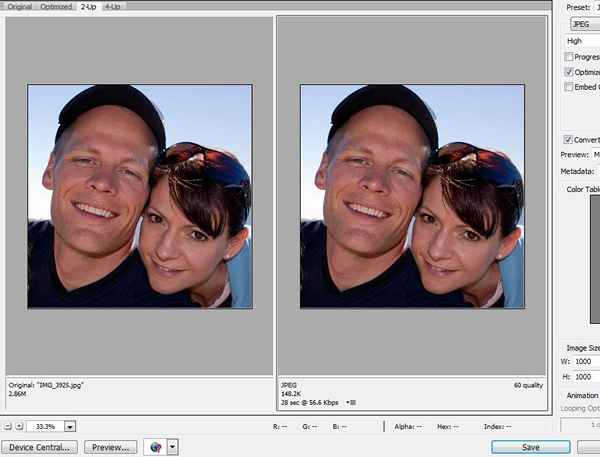
Passen Sie die Vergleichsansicht auf 2-up ein
 Seite an Seite Vergleich Photoshop CS5. Screenshot von Bryan Haines
Seite an Seite Vergleich Photoshop CS5. Screenshot von Bryan Haines Abhängig von Ihren Einstellungen müssen Sie möglicherweise die Ansicht hier anpassen. Was Sie wollen, ist ein links und rechts Vergleich Ihres Bildes. Die linke Seite zeigt das Original an, die rechte zeigt die Bildqualität in den aktuellen Einstellungen an.
Wenn Sie oben im Fenster nachsehen, sehen Sie die folgenden Optionen: Original, optimiert, 2-up, 4-up. Für die meisten Zwecke ist 2-up das, was Sie wollen.
04 von 08
Stellen Sie Ihre Betrachtungsgröße auf 100% ein
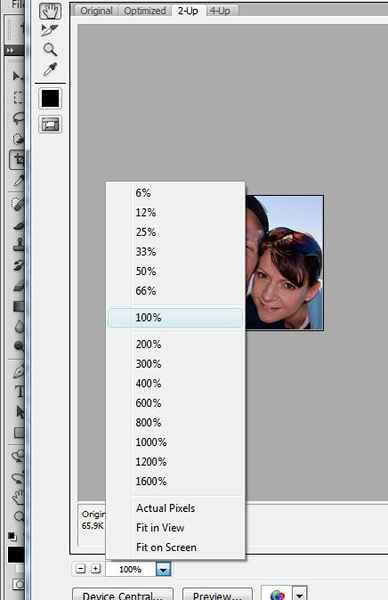
 Passen Sie die Ansicht auf 100% in Photoshop CS5 ein. Screenshot von Bryan Haines
Passen Sie die Ansicht auf 100% in Photoshop CS5 ein. Screenshot von Bryan Haines Um sicherzustellen, dass Sie bei 100% die Option in der unteren linken Ecke des Bildschirms anzeigen.
Es ist wichtig zu beachten, dass es körnig aussieht, wenn Sie Ihr Image ein höher als 100% betrachten, oder möglicherweise sogar nicht zu entziffern. Arbeiten Sie immer mit dem Bild bei 100%.
05 von 08
Dateiabmessungen gewählt
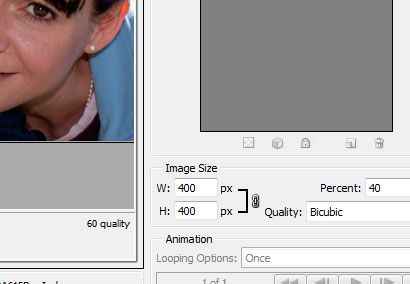
 Auswahl der Dateiabmessungen in Photoshop CS5. Screenshot von Bryan Haines
Auswahl der Dateiabmessungen in Photoshop CS5. Screenshot von Bryan Haines Die Abmessungen für das Web sind fast immer in Pixel (PX). Es ist wichtig, die Proportionen korrekt zu halten. Neben der Bildbox befindet sich ein kleines Bild eines Kettenglieds. Was das tut, ist die Breite, wenn Sie die Höhe einstellen. Zum Beispiel ein Bild, das 600px x 400px ist. Wenn Sie die Breite auf 300 PX reduzieren, skaliert die Datei automatisch auf eine Höhe von 200px. Wenn es deaktiviert ist, wird das Bild verzerrt.
Sie haben auch die Möglichkeit, das Bild nach Prozentsätzen zu skalieren.
06 von 08
Wählen Sie den Dateityp für den Exportieren aus
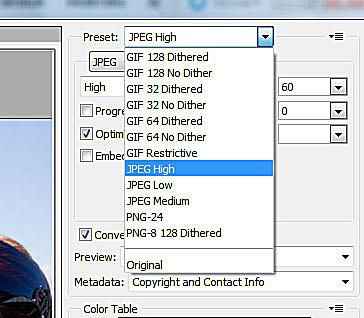
 Wählen Sie den Dateityp für den Export in Photoshop CS5 aus. Screenshot von Bryan Haines
Wählen Sie den Dateityp für den Export in Photoshop CS5 aus. Screenshot von Bryan Haines In dieser Option spielt die Art der Originaldatei keine Rolle. Sie können für die benötigte Datei auswählen.
Notiz: Um den Vorgang zu beginnen, müssen Sie auf das Bild rechts klicken. Das Bild muss ausgewählt werden, um verarbeitet zu werden.
Am häufigsten ist JPG für das Web - es ist das kleinste Dateiformat, das bedeutet, dass es für Ihre Website -Besucher schneller heruntergeladen wird. Wenn Sie Transparenz haben, hat sich PNG-24 entschieden. Wenn Sie nicht wissen, was Transparenz bedeutet, sollten Sie JPG wählen.
07 von 08
Wählen Sie Bildqualität
 Wählen Sie Bildqualität in Photoshop CS5. Screenshot von Bryan Haines
Wählen Sie Bildqualität in Photoshop CS5. Screenshot von Bryan Haines Jede der drei JPG -Optionen (hoch, mittel, niedrig) hat voreingestellte Qualitätseinstellungen - die alle manuell angepasst werden können. Wenn Sie sich zu 100% ansehen, können Sie entscheiden, welche Qualität Sie benötigen. Um das Zoomniveau anzupassen, siehe Schritt 5. Das Bild sieht online wie im Vorschauderfenster gleich aus wie im Vorschau -Fenster.
Wenn Sie etwas anderes als JPG ausgewählt haben, können Sie diesen Schritt überspringen.
08 von 08
Speichern Sie Ihre Datei
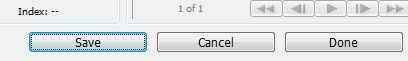
 Speichern Sie Ihre Datei in Photoshop CS5. Screenshot von Bryan Haines
Speichern Sie Ihre Datei in Photoshop CS5. Screenshot von Bryan Haines Sobald Sie die erforderlichen Anpassungen vorgenommen haben, sind Sie bereit, die Datei zu speichern. Klicken Sie auf "Speichern" und wählen Sie den gewünschten Ordner und den Dateinamen für dieses neue Bild aus.
Glückwunsch! Ihre neue Datei ist bereit, online verwendet zu werden.

